Nov.
25
Beim Experimentieren mit dem HTML5 und CSS-Framework "twitter bootstrap" in Verbindung mit Google Maps JavaScript API in der Version 3 stieß ich auf ein sehr unangenehmes Problem bei der Darstellung der Google Maps Karte. Die Darstellung der Karten-Tooltips (InfoWindows), Marker, Miniatur-Karte (Overview Map control) und Zoom-Stufen (Zoom control) war fehlerhaft.
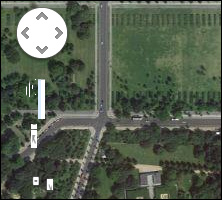
 Bildquelle: maps.google.com, 25.11.2012
Bildquelle: maps.google.com, 25.11.2012
Nach längerem Suchen via FireBug stieß ich auf die Bootstrapeigenschaft für Bilder. Das IMG-Tag wird mit einer "max-width"-Eigenschaft überschrieben. Der Standardwert bei "twitter bootstrap" ist "100%". Google Maps erhält diese Information, da die JavaScript Google Maps API die CSS-Informationen der Internetseite erhält. Es wird kein iFrame für die Google Maps-Darstellung verwendet, sondern ein DIV-Container. Es muss speziell für die Darstellung von Google Maps-Karten die IMG-Tag-Eigenschaft überschrieben werden. Das CSS-Attribut "max-width" muss für die Karten auf "max-width: none" gesetzt werden. Bestenfalls gebt ihr euren Google Maps Karten eine zusätzliche Klasse "gmaps", die die CSS-Eigenschaft "max-width: none" beinhaltet.
Zusammengefasst:
Für alle Google Maps-Karten muss "max-width: 100%" auf "max-width:none" gesetzt werden.
twitter bootstrap Version 2.2.1
img {
max-width: 100%;
}
twitter bootstrap Version 2.0 modifiziert für Google Maps JavaScript API
.gmaps img {
max-width: none;
}